| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- binary search
- union find
- Trie
- Stored Procedure
- Two Points
- Hash
- 그래프
- 다익스트라
- Brute Force
- 스토어드 프로시저
- DP
- MYSQL
- Dijkstra
- 이진탐색
- SQL
- String
- two pointer
- Today
- Total
codingfarm
함수 본문
함수 리터럴
자바스크립트의 함수는 객체 타입의 값이다.
숫자 값을 숫자 리터럴로 생성하고, 객체를 객체 리터럴로 생성하듯이, 함수도 함수 리터럴로 생성할 수 있다.
함수 리터럴은 function 키워드, 함수 이름, 매개 변수 목록, 함수 몸체로 구성된다.
|
1
2
3
4
5
6
7
|
// 변수에 함수 리터럴을 할당
var f = function add(x, y) {
return x + y;
};
console.log(f(1,2)); // 3
console.log(add(3,4)); // reference error
|
cs |
위 코드를 보면 함수 리터럴을 변수에 할당하고 있다.
리터럴은 사람이 이해할 수 잇는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기방식이다. 즉, 리터럴은 값을 생성하기 위한 표기법이다. 따라서 함수 리터럴도 평가되어 값을 생성하며, 이 값은 객체다. 즉 함수는 객체다.
함수는 객체지만 일반 객체와는 다른점이 2가지 있다.
1. 일반 객체는 호출할 수 없지만 함수는 호출할 수 있다.
2. 일반 객체에는 없는 함수 객체만의 고유한 프로퍼티를 갖는다.
함수가 객체라는 사실은 다른 프로그래밍 언어와 구별되는 자바스크립트의 중요한 특징이다. 반드시 기억하라.
함수 정의
자바스크립트에서 함수를 정의하는 방법에는 4가지가 있다.
| 함수 정의 방식 | 예시 |
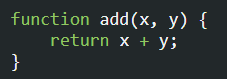
| 함수 선언문 |  |
| 함수 표현식 |  |
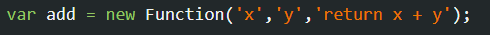
| Function 생성자 함수 |  |
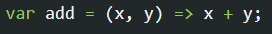
| 화살표 함수(ES6) |  |
함수 선언문은 표현식이 아닌 문이다.
크롬 개발자 도구의 콘솔에서 함수 선언문을 실행하면 완료 값 undefined가 출력된다. 함수 선언문이 표현식인 문이라면 undefined 대신 표현식이 평가되어 생성된 함수가 출력되어야 한다.

우리는 앞에서 표현식이 아닌 문은 변수에 할당할 수 없다고 배웠다. 하지만 다음 예제를 보면 함수 선언문이 변수에 할당되는것처럼 보인다.
|
1
2
3
4
5
|
var add = function add(x, y){
return x + y;
};
console.log(add(2, 5)); // 7
|
cs |
이렇게 동작하는 이유는 자바스크립트 엔진이 코드의 문맥에 따라 동일한 함수 리터럴을
1. 표현식이 아닌 문인 함수 선언문으로 해석하는 경우와
2. 표현식인 문인 함수 리터럴 표현식으로 해석하는 경우
가 있기 때문이다.
함수 선언문은 함수 이름을 생략할 수 없다는 점을 제외하면 함수 리터럴과 형태가 동일하다. 이는 함수 이름이 있는 기명 함수 리터럴은 함수 선언문 또는 함수 리터럴 표현식으로 해석될 가능성이 있다는 의미다.
함수를 선언하면
'Programming Language > JavaScript' 카테고리의 다른 글
| 스코프(scope) (0) | 2021.03.07 |
|---|---|
| var와 let, const (0) | 2021.03.07 |
| 원시 값과 객체의 비교 (0) | 2021.02.17 |
| 객체 리터럴 (0) | 2020.11.15 |
| 비교 연산자(Comparison Operator) (0) | 2020.11.15 |


