| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- String
- 다익스트라
- Dijkstra
- Two Points
- two pointer
- 이진탐색
- Trie
- SQL
- Hash
- MYSQL
- 스토어드 프로시저
- union find
- DP
- Brute Force
- binary search
- 그래프
- Stored Procedure
- Today
- Total
codingfarm
원시 값과 객체의 비교 본문
자바스크립트가 제공하는 데이터 타입은 7가지이다.
- 숫자
- 문자열
- 불리언
- null
- undefined
- 심벌
- 객체 타입
이 데이터 타입들은 크게 원시 타입(primitive type)과 객체 타입(object/reference type)으로 구분된다.
원시 타입과 객체 타입은 크게 세 가지 측면에서 다르다.
| 원시 타입(primitive type) | 객체 타입(object/reference type) |
| 변경 불가능한 값(immutable value) | 변경 가능한 값(mutable value) |
| 변수에 실제 값이 저장된다. | 변수에 참조 값이 저장된다. |
| 값에 의한 전달(pass by value) | 참조에 의한 전달(pass by reference) |
1. 원시 값(primitive type)
1.1 변경 불가능한 값(immutable value)
한번 생성된 원시값은 읽기 전용(read only) 값으로서 변경할 수 없다.
변경 불가능하다는 것은 변수가 아니라 값에 대한 진술이다.
즉, 원시값 자체를 변경할 수 없다는 것이지 변수 값을 변경할 수 없는 것이 아니다.
변수와 값을 구분해서 생각하라.
이전에도 설명했지만 원시 값을 할당한 변수에 새로운 원시 값을 재할당하면 메모리 공간에 저장된 재할당 이전의 원시 값을 변경하는 것이 아니라, 새로운 메모리 공간을 확보하고 재할당한 원시 값을 저장한 후, 변수는 새롭게 재할당한 원시 값을 가리킨다.
즉, 변수에 새로운 값을 할당하면 변수가 참조하는 메모리 공간의 주소가 바뀌게된다.

값이 바뀐다는 것은 메모리 내에 저장된 값이 수정됨을 의미한다. 이 값은 변경 불가능하므로 메모리내의 다른 영역에 값을 적은 후 변수가 참조하는 메모리의 주소를 바꾼다. 값의 이러한 특성을 불변성(immutability)라 한다.
원시 값을 변경할 수 있게되면 상태 변경을 추적하기 어렵게 만든다.
1.2 문자열과 불변성
원시값을 저장하려면 먼저 확보해야 하는 메모리 공간의 크기를 결정해야한다.
이를 위해 원시 타입별로 메모리 공간의 크기가 미리 정해져 있다.
ECMA Script 사양에 문자열 타입(2byte)와 숫자 타입(8byte) 이외의 원시 타입은 크기를 명확히 규정하고 있지 않아서 브라우저 제조사의 구현에 따라 원시타입의 크기는 다를 수 있다.
1개의 문자는 2byte의 메모리 공간에 저장된다. 따라서 문자열은 몇 개의 문자로 이뤄졌느냐에 따라 필요한 메모리 공간의 크기가 결정된다.
|
1
2
3
|
// 문자열은 0개 이상의 문자로 이뤄진 집합이다.
var str1 = ''; // 길이가 0인 문자열
var str2 = 'Hello'; // 길이가 5인 문자열
|
cs |
C는 문자의 배열로, JAVA는 String 객체로 문자열을 처리한다.
Javascript는 primitive type의 문자열 타입을 제공한다. 즉, Javascript의 문자열은 변경 불가능하다.
문자열의 한 문자만 변경하는것이 불가능하므로 새로 할당하는 방식으로 수정해야한다.
|
1
2
3
4
5
6
7
|
var str = 'string';
// 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다.
// 하지만 primitive value 이므로 변경할 수 없다. 이때 에러가 발생하지 않는다.
str[0] = 'S';
console.log(str); // string
|
cs |
str[0] = 'S'처럼 이미 생성된 문자열의 일부 문자를 변경해도 반영되지 않는다. 문자열은 primitive value 이기 때문이다.
변수에 새로운 문자열을 재할당할려면 기존 문자열을 변경하는것이 아니라, 새로운 문자열을 할당해야한다.
유사 배열 객체(array-like object)
배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다.
ex) 문자열
|
1
2
3
4
5
6
7
8
|
var str = 'string';
// 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다.
console.log(str[0]); // s
// 원시 값인 문자열이 객체처럼 동작한다.
console.log(str.length); // 6
console.log(str.toUpperCase()); // STRING
|
cs |
앞에서 분면 문자열은 primitive value라 배웠지만 여기선 object라 규정했다. 상당히 혼란스러울것이다.
primitive value를 object처럼 사용하면 primitive value를 감싸는 래퍼 객체로 자동 변환된다.
이에 대해서는 추후 더 살펴볼것이다.
1.3 값에 의한 전달(pass by value)
변수에 변수를 할당하면 2개의 변수는 서로 다른 메모리를 참조하며, 대입받는 변수가 가리키는 메모리에 값이 복사되어 들어온다.
|
1
2
3
4
5
6
7
8
9
10
|
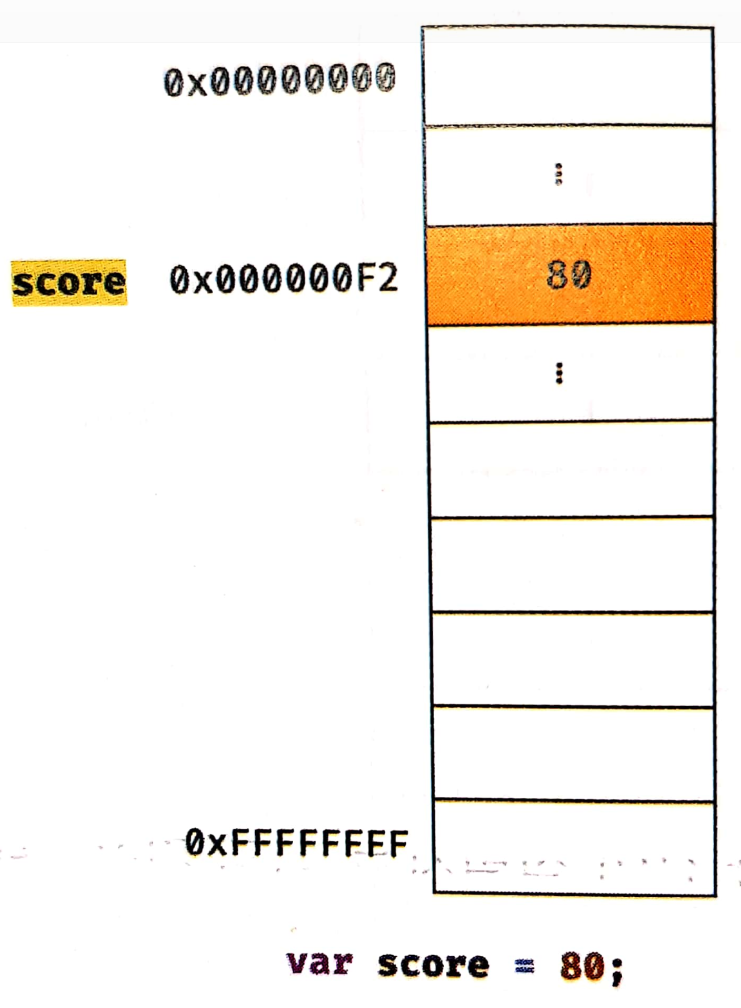
var score = 80;
var copy = score;
console.log(score); // 80
console.log(copy); // 80
score = 100;
console.log(score); // 100
console.log(copy); // 80
|
cs |
이 처럼 변수에 primitive value를 갖는 변수를 할당하면 할당받는 변수(copy)에는 할당되는 변수(score)의 primitive value가 복사되어 전달된다. 이를 값에 의한 전달이라 한다.
score와 copy의 값은 다른 메모리 공간에 저장된 별개의 값이다.
|
1
2
3
4
5
6
7
8
9
10
|
var score = 80;
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true
score = 100;
console.log(score, copy); // 100 80
console.log(score === copy); // false
|
cs |
사실 "값에 의한 전달" 이라는 용어는 ECMAScript 사양에는 등장하지 않는다.
엄격하게 말하면 변수에는 값이 전달되는 것이 아니라 메모리 주소가 저장되기 때문이다.
"참조에 의한 전달" 이라는 용어도 "공유에 의한 전달(pass by sharing)"이라고 표현되는 경우도 있다.
2. 객체(object)
객체는 프로퍼티의 갯수가 정해져 있지 않으며, 동적으로 추가되고 삭제할 수 있다.
프로퍼티의 값에도 제약이 없다.
따라서 object는 primitive value와 달리 확보해야할 메모리 공간의 크기를 사전에 정해둘수 없다.
object는 내부구조와 관리방식이 primitive value보다 복잡하므로 구현방식도 브라우저 제조사마다 다르며, primitive value와 다른 방식으로 동작하도록 설계되어 있다.
자바스크립트의 객체 관리 방식
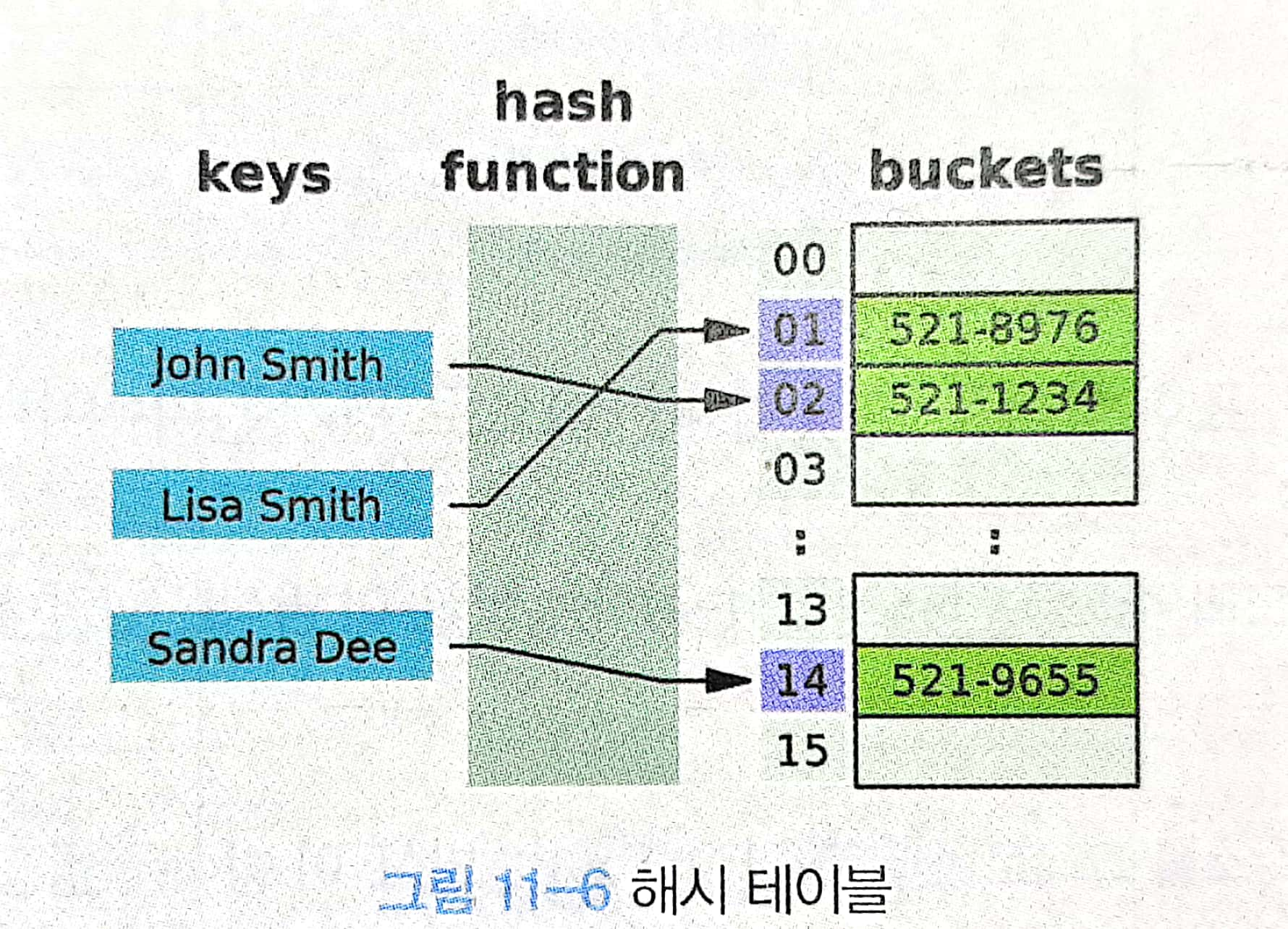
자바스크립트 객체는 프로퍼티 키를 인덱스로 사용하는 해시 테이블(hash table)이라고 생각할 수 있다.
(연관배열(associative array), map, dictionary, lookup table이라고 불리기도 한다.)

자바나 C++같은 클래스 기반 OOP 언어는 사전에 정의된 클래스를 기반으로 object(or instance)를 생성한다. 즉, object를 생성하기 이전에 이미 property와 method가 정해져 있으며 그대로 객체를 생성한다. 객체가 생성된 이후에는 프로퍼티를 삭제하거나 추가할 수 없다.
하지만 자바스크립트는 클래스 없이 객체를 생성할 수 있으며 객체가 생성된 이후라도 동적으로 property와 method를 추가할 수 있다. 이는 사용하기 매우 편리하지만 성능 면에서는 이론적으로 클래스 기반OOP 언어의 객체보다 생성과 property 접근에 비용이 더 많이 드는 비효율적인 방식이다.
따라서 V8자바스크립트 엔진에서는 프로퍼티에 접근하기 위해 동적 탐색(dynamic lookup)대신 히든 클래스(hidden class)라는 방식을 사용해 C++ 객체의 프로퍼티에 접근하는 정도의 성능을 보장한다. 히든 클래스는 자바와 같이 고정된 객체 레이아웃(클래스)와 유사하게 동작한다. 보다 자세한 이야기는 V8엔진과 히든클래스에 대한 자료를 참고하라.
2.1. 변경 가능한 값(Mutable Value)
object(reference) 타입의 값, 즉 객체는 변경 가능한 값(mutable value) 이다.
|
1
2
3
|
var person = {
name: 'Lee'
};
|
cs |
primitive value와 object를 비교해보자.
| primitive value | object |
| $\bullet$ primitive value를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 primitive value에 접근할 수 있다. $\bullet$ primitive value를 할당한 변수는 primitive value 자체를 값으로 갖는다. |
$\bullet$ object를 할당한 변수가 기억하는 memory 주소를 통해 메모리 공간에 접근하면 reference value에 접근할 수 있다. $\bullet$ reference value는 생성된 객체가 저장된 메모리 공간의 주소, 그 자체다. |


primitive value가 할당된 메모리 공간에는 값 자체가 저장되지만 object가 할당된 메모리 공간에는 실제 객체의 주소가저장된다.
primitive value와 달리 object를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다. 즉, property의 동적추가 및 값의 갱신, property 삭제가 가능하다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
var person = {
name: 'Lee',
age : 20
};
console.log(person); //{ name: 'Lee', age: 20 }
// property 값 갱신
person.name = 'Kim';
// property 동적 생성
person.address = 'Seoul';
// property 삭제
delete person.age;
console.log(person); // { name: 'Kim', address: 'Seoul' }
|
cs |
primitive value와 달리 왜 object는 변경 가능한 값으로 설계되어 있을까?
수정 가능하다는 것은 값의 추적이 어려워진다는 뜻이므로 상당히 불안정한 상태이다.
앞서 설명했다 싶이 object는 primitive value에 비해 복잡하며 이에 따라 사용하기 위한 비용이 보다 많다.
그리고 크기가 일정하지 않으므로 primitive value처럼 복사해서 생성하는 비용 또한 매우 많다.
즉, 메모리의 효율적 소비가 어렵고 성능이 나쁘다.
그러므로 메모리를 효율적으로 사용하기 위해, 그리고 개게를 복사해 생성하는 비용을 절약하여 성능을 향상시키기 위해 object는 변경 가능한 값으로 설계되어 있다.
메모리 사용의 효율성과 성능을 위해 어느정도 구조적인 단점을 감안한 설계이다.
이런 구조적 단점에 따른 부작용이 있다. primitive value와는 다르게 여러개의 식별자가 하나의 객체를 공유할 수 있다는 것이다.
얕은 복사와 깊은 복사
|
1
2
3
4
5
6
7
|
const v= 1;
// 깊은 복사
const c1 = v;
// 얕은 복사
const c2 = o;
|
cs |
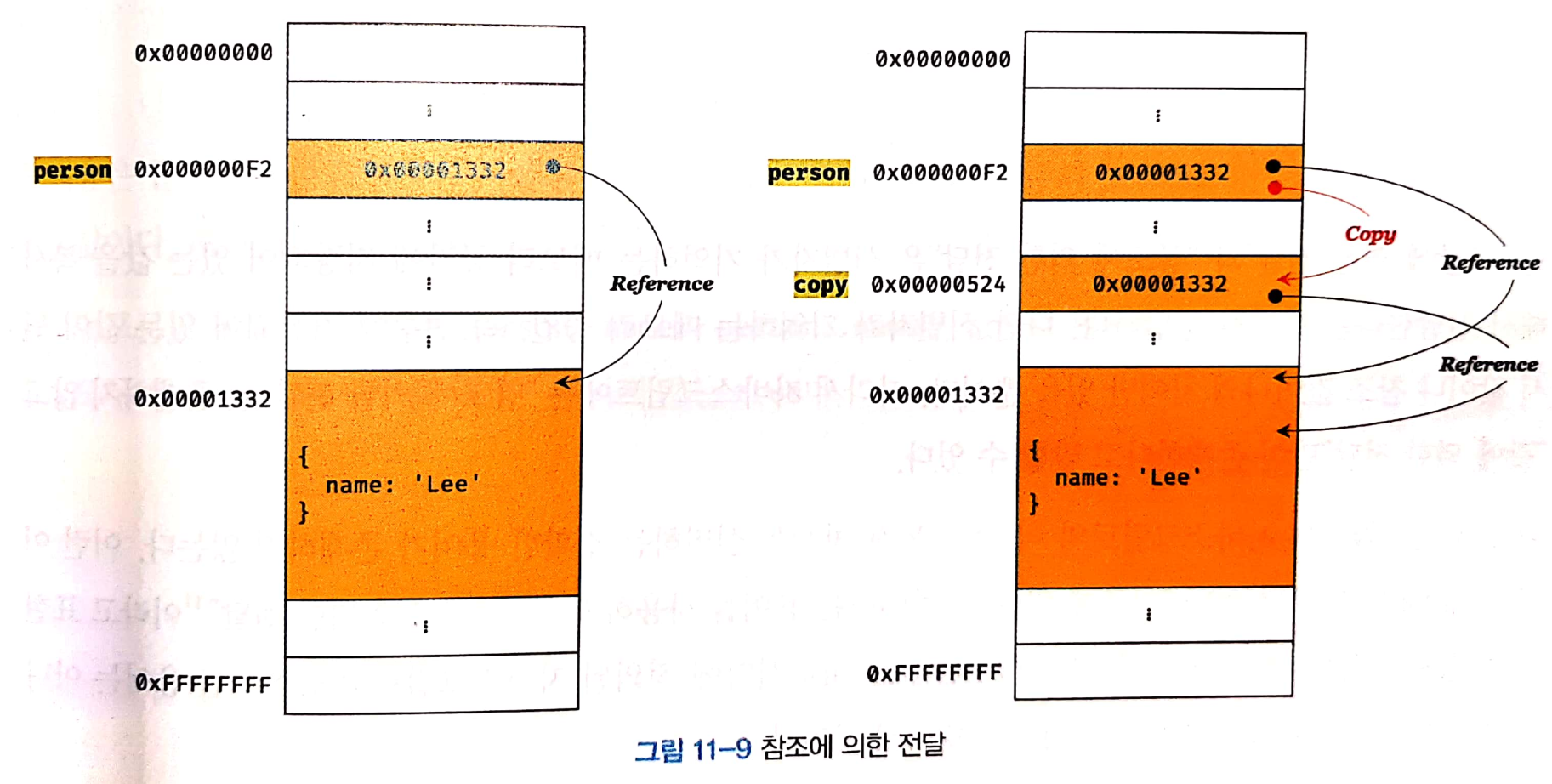
2.2 참조에 의한 전달
여러개의 식별자가 하나의 object를 공유할 수 있다는 것의 의미와 그 부작용은 무엇일까?
|
1
2
3
4
5
6
7
8
9
10
11
|
var person = {
name: 'Lee'
};
// 얕은 복사
var copy = person;
console.log(person, copy); // { name: 'Lee' } { name: 'Lee' }
// 분명 person의 name property만 수정했지만 copy의 출력 결과도 변했다.
person.name = 'Kim';
console.log(person, copy); // { name: 'Kim' } { name: 'Kim' }
|
cs |
person의 name property의 값을 Kim으로 바꾸었지만 출력결과 copy의 name 값또한 'Kim으로 바뀌었다.
person은 특정 object의 데이터를 담고 있는 메모리상의 주소를 가지고 있는데, 얕은복사를 통해 copy에도 person의 주소가 저장되었다. 결국 person과 copy에는 똑같은 주소정보가 담기게 되는것이다.

아래 퀴즈를 풀어보자
|
1
2
3
4
5
6
7
8
9
10
|
var person1 = {
name: 'Lee'
};
var person2 = {
name: 'Lee'
};
console.log(person1 === person2);
console.log(person1.name === person2.name);
|
cs |
=== 일치 비교 연산자는 변수에 저장된 값을 타입 변환하지 않고 비교한다.
object를 할당한 변수는 참조값을 지녔고, primitive value를 할당한 변수는 primitive value 자체를 가지고 있다.
person1과 person2가 가리키는 객체는 비록 내용은 같지만 다른 메모리에 저장된 별개의 객체다. 즉, person1 변수와 person2 변수는 다른 메모리 주소를 가지고 있으므로 전혀 다른 값이다.
따라서 첫번째 출력은 false이다.
하지만 property value를 참조하는 person1.name과 person2.name은 값으로 평가될 수 있는 표현식이다. 두 표현식 모두 원시 값 'Lee'로 평가된다.
따라서 두번째 출력은 true다.
'Programming Language > JavaScript' 카테고리의 다른 글
| var와 let, const (0) | 2021.03.07 |
|---|---|
| 함수 (0) | 2021.03.04 |
| 객체 리터럴 (0) | 2020.11.15 |
| 비교 연산자(Comparison Operator) (0) | 2020.11.15 |
| 데이터 타입(Data Type) (0) | 2020.11.14 |

