| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- MYSQL
- two pointer
- Two Points
- 이진탐색
- union find
- Brute Force
- DP
- Hash
- Dijkstra
- String
- 다익스트라
- binary search
- Stored Procedure
- SQL
- Trie
- 그래프
- 스토어드 프로시저
Archives
- Today
- Total
codingfarm
고정바 본문

<!DOCTYPE html>
<html>
<head>
<title>Tablet Layout</title>
<style>
* {margin : 0; padding: 0;}
html, body {height: 100%}
#top_bar {
position: fixed;
top: 0; left: 0; right: 0;
height: 50px;
background: red;
}
#bottom_bar{
position: fixed;
bottom: 0; left: 0; right: 0;
height: 50px;
background: red;
}
#left_bar {
position: fixed;
top: 50px; bottom: 50px;
left: 0; width: 50px;
background: blue;
}
#right_bar {
position: fixed;
top: 50px; bottom: 50px;
right: 0; width: 50px;
background: blue;
}
article {
margin-top : 50px;
margin-left : 50px;
margin-right : 50px;
margin-bottom : 50px;
}
</style>
</head>
<body>
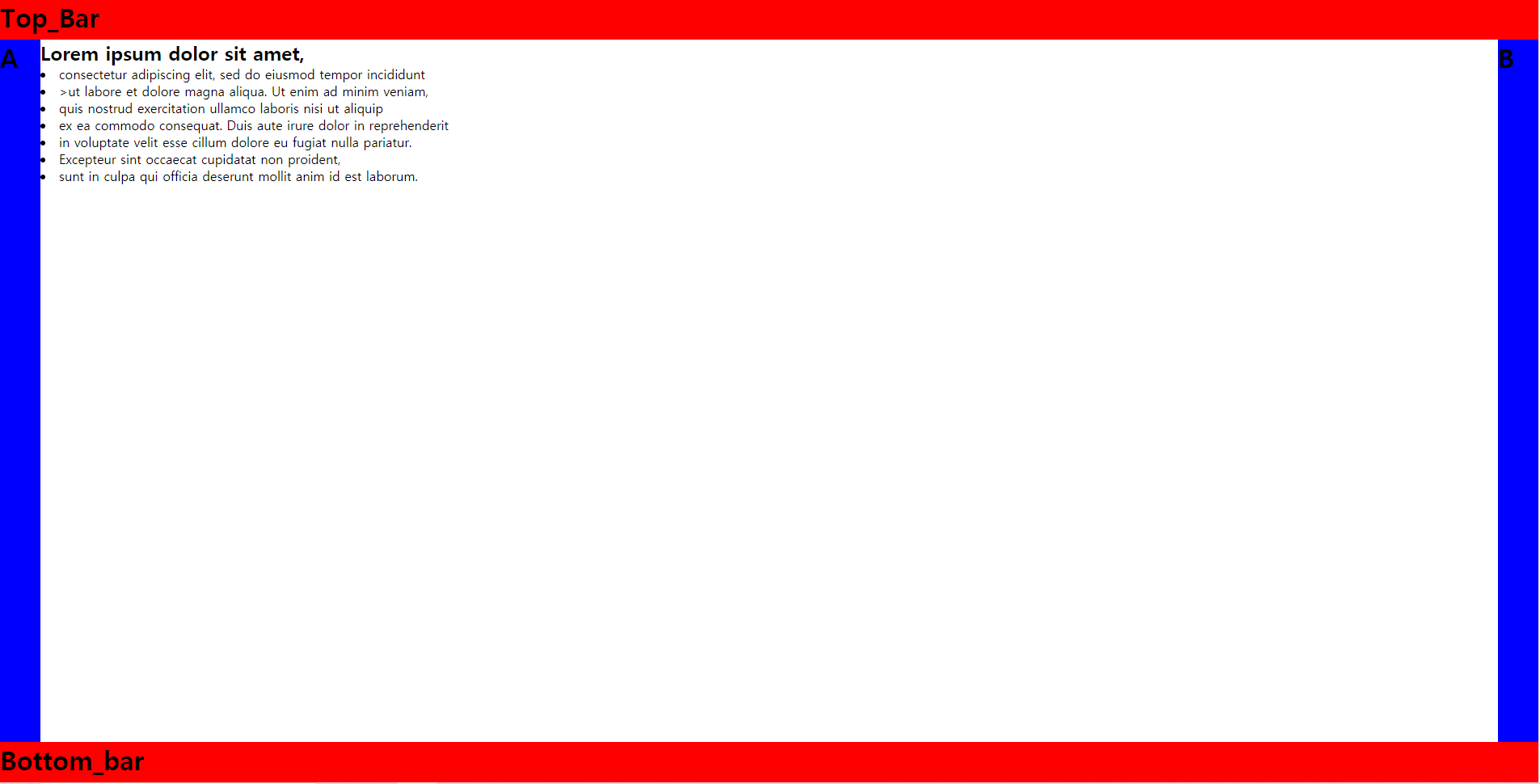
<div id="top_bar">
<h1>Top_Bar</h1>
</div>
<div id="bottom_bar">
<h1>Bottom_bar</h1>
</div>
<div id = "left_bar">
<h1>A</h1>
</div>
<div id = "right_bar">
<h1>B</h1>
</div>
<article>
<h1>Lorem ipsum dolor sit amet,</h1>
<li>consectetur adipiscing elit, sed do eiusmod tempor incididunt</li>
<li>>ut labore et dolore magna aliqua. Ut enim ad minim veniam,</li>
<li>quis nostrud exercitation ullamco laboris nisi ut aliquip</li>
<li>ex ea commodo consequat. Duis aute irure dolor in reprehenderit</li>
<li>in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</li>
<li>Excepteur sint occaecat cupidatat non proident,</li>
<li>sunt in culpa qui officia deserunt mollit anim id est laborum.</li>
</article>
</body>
</html>마우스 휠을 돌리더라도 중앙의 상하좌우의 탭은 화면내에서 위치를 고정함을 볼 수 있다
Comments



