| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- Hash
- Stored Procedure
- DP
- Dijkstra
- 그래프
- 다익스트라
- Trie
- String
- SQL
- binary search
- union find
- Two Points
- 이진탐색
- MYSQL
- 스토어드 프로시저
- Brute Force
- two pointer
Archives
- Today
- Total
codingfarm
meta 태그 본문
www.w3schools.com/tags/tag_meta.asp
- 웹브라우저에 특별한 정보를 제공하는 HTML태그이다.
- 모바일 웹페이지는 화면에 대한 정보를 제공하려고 뷰포트 meta 태그를 사용한다.
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,
minimum-scale=1.0, user-scalable=no, target-densitydpi=medium-dpi" />- 대부분의 모바일 장치가 아래 표의 속성을 지원하지만, 일부 모바일 브라우저에서는 target-densitydpi 속성을 지원하지 않는다.
| 속성 이름 | 예시 | 설명 |
| width | width=240 width=device-width |
화면의 너비 |
| height | height=800 height=device-height |
화면의 높이 |
| initial-scale | initial-scale=2.0 | 초기 확대 비율 |
| user-scalable | user-scalable=no | 확대 및 축소의 가능 여부 |
| minimum-scale | minimum-scale=1.0 | 최소 축소 비율 |
| maximum-scale | maximum-scale=2.0 | 최대 축소 비율 |
| target-densitydpi | target-densitydpi=medium-dpi | DPI 지정 |
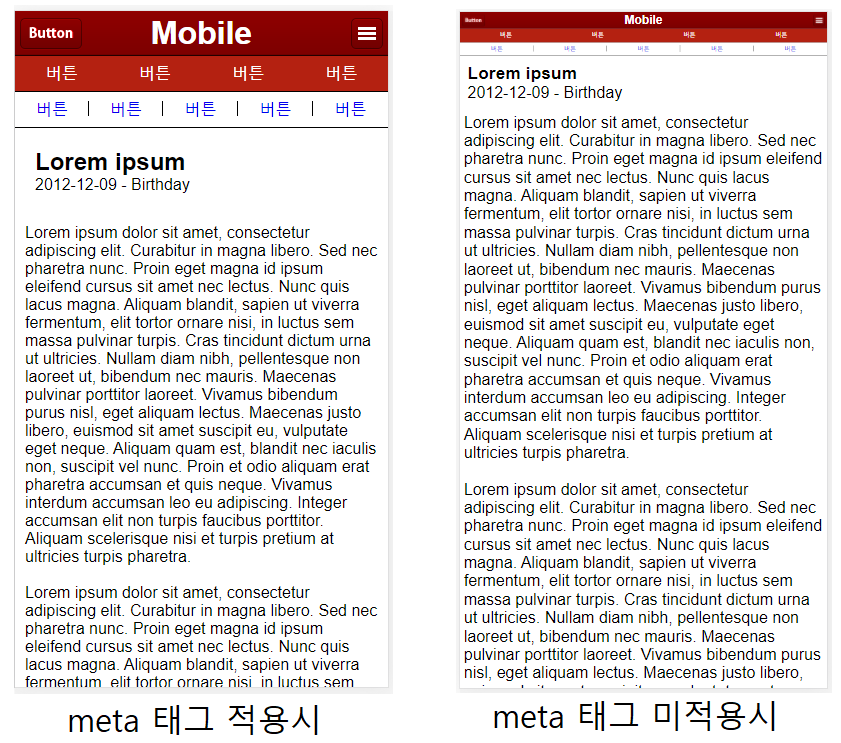
- 메타태그 유무에 따른 모바일 레이아웃의 차이느 아래와 같다.

- 화면을 늘려보면 아래와 같다.

- 적용시 미적용시 둘다 같은 모습이다.
- meta 태그를 적용하면 버튼 레이아웃의 폭이 좌우로만 좁아지면서 글자 크기도 그대로이다.
- meta 태그를 미적용하면 화면의 크기에 따라 버튼 레이아웃이 작아지면서 글자도 작아진다.
- 위 레이아웃의 코드는 여기서 확인 가능하다.
Comments


