| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Stored Procedure
- Trie
- 그래프
- Hash
- union find
- Dijkstra
- 스토어드 프로시저
- Brute Force
- DP
- two pointer
- SQL
- String
- binary search
- Two Points
- MYSQL
- 이진탐색
- 다익스트라
Archives
- Today
- Total
codingfarm
표현식과 문(expression and statement) 본문
값(value)
- 식(expression)이 평가(evaluate)되어 생성된 결과를 말한다.
- 평가 : 식을 해석해서 값을 생성하거나 참조하는것
- 변수 : 하나의 값을 저장하기 위해 확보된 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름
// 아래 변수에는 10 + 20이 평가되어 생성된 숫자 값 30이 할당된다.
var sum = 10 + 20;
리터럴(literal)
- 사람이 이해할 수 있는 문자(아라비아 숫자, 알파벳, 한글 등...) 또는 약속된 기호를 사용해 값을 생성하는 표기법(notation)
- 값을 생성하기 위한 약속된 표기법이라 볼 수 있다.
//숫자 리터럴 3
3- 위 코드에서 3은 단순한 아라비아 숫자가 아닌 숫자 리터럴이다.
- 리터럴로 만들 수 있는 값의 종류(data type)는 아래와 같다.
| 리터럴 | 예시 | 비고 |
| 정수 리터럴 | 100 | |
| 부동소수점 리터럴 | 10.5 | |
| 2진수 리터럴 | 0b01000001 | 0b로 시작 |
| 8진수 리터럴 | 0o101 | ES6에서 도입. 0o로 시작 |
| 16진수 리터럴 | 0x41 | ES6에서 도입. 0x로 시작 |
| 문자열 리터럴 | 'Hello' "Hello" |
|
| 불리언 리터럴 | true false |
|
| null 리터럴 | null | |
| undefined 리터럴 | undefined | |
| 객체 리터럴 | { name: 'Lee', address: 'Seoul' } | |
| 배열 리터럴 | [ 1, 2, 3 ] | |
| 함수 리터럴 | function() {} | |
| 정규 표현식 리터럴 | /[A-Z]+/g |
표현식(expression)
- 표현식은 값으로 평가될 수 있는 문(statement)이다.
- 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조한다.
- 리터럴도 표현식에 포함된다.
var score = 100;- 위 예제의 100은 리터럴이다.
- 리터럴 100은 JS engine에 의해 평가되어 값을 생성하므로 리터럴은 그 자체로 표현식이다.
var score = 50 + 50;- 50 + 50은 리터럴과 연산자로 이뤄져 있다.
- 50 + 50도 평가되어 숫자 값 100을 생성하므로 표현식이다.
score;- 변수 식별자를 참조하면 변수 값으로 생성한다.
- 식별자 참조는 값을 생성하지는 않지만 값으로 평가되므로 표현식이다.
- 표현식은 리터럴, 식별자(변수, 함수 등의 이름), 연산자, 함수 호출 등의 조합으로 이뤄질 수 있다.
//리터럴 표현식
10
'Hello'
//식별자 표현식(선언이 이미 존재한다고 가정)
sum
person.name
arr[1]
//연산자 표현식
10 + 20
sum = 10
sum !== 10
//함수/메서드 호출 표현식(선언이 이미 존재한다고 가정)
square()
person.getName()
값으로 평가될 수 있는 statement는 모두 표현식이다.
문(statement)
- 프로그램을 구성하는 기본 단위이자 최소 실행 단위.
- 프로그램 : 문의 집합으로 이루어진것
- 프로그래밍 : 문을 작성하고 순서에 맞게 나열하는것
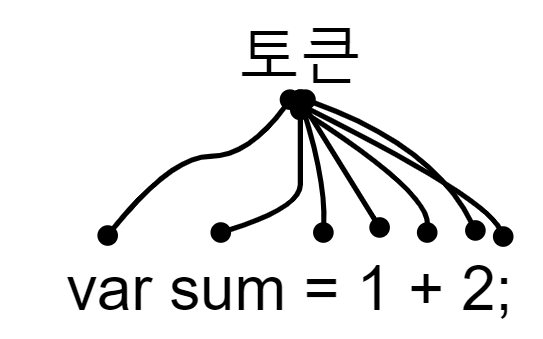
- 문은 여러 토큰(token)으로 구성된다.
- 토큰 : 문법적인 의미를 가지며, 문법적으로 더이상 나눌 수 없는 코드의 기본 요소

- 문은 명령문이라고도 부른다.
- 즉, 문은 컴퓨터에 내리는 명령이다.
- 문은 선언문, 할당문, 반복문등이 있다.
//변수 선언문
var x;
//할당문
x = 5;
//함수 선언문
function foo() {}
//조건문
if (x > 1) { console.log(x); }
//반복문
for (var i = 0 ; i < 2; i++) { console.log(i); }
세미콜론
- 세미콜론(;)은 문의 종료를 나타낸다.
- JS engine는 세미콜론으로 문이 종료한 위치를 파악하고 순차적으로 하나씩 문을 실행한다.
- 단, 0개 이상의 문을 중괄호로 묶은 코드블록{...} 뒤에는 세미콜론을 붙이지 않는다.
- if문 for문 함수 등의 코드블록 뒤에는 세미콜론이 붙지 않는다.
- 이러한 코드 블록은 언제나 문의 종료를 의미하는 자체 종결성(self closing)을 갖는다.
표현식인 문과 표현식이 아닌 문
- 표현식인 문과 표현식이 아닌 문을 구별하는 명료한 방법은 변수에 할당해보는 것이다.
- 표현식인 문 : 값으로 평가되므로 변수에 할당 가능
- 표현식이 아닌 문 : 값으로 평가할 수 없으므로 변수에 할당하면 에러가 발생한다.
//변수 선언문은 표현식이 아닌 문이다.
var x;
//할당문은 그 자체가 표현식이지만 완전한 문이기도 하다. 즉, 할당문은 표현식인 문이다.
x = 100;
//표현식이 아닌 문은 값처럼 사용할 수 없다.
var foo = var x; //SyntaxError : Unexpected token var
//표현식인 문은 값처럼 사용할 수 있다.
var foo = x = 100;
console.log(foo); //100
'Programming Language > JavaScript' 카테고리의 다른 글
| 객체 리터럴 (0) | 2020.11.15 |
|---|---|
| 비교 연산자(Comparison Operator) (0) | 2020.11.15 |
| 데이터 타입(Data Type) (0) | 2020.11.14 |
| 변수(Variable) (0) | 2020.11.14 |
| 자바스크립트란? (0) | 2020.11.13 |
Comments


