| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- SQL
- MYSQL
- binary search
- Brute Force
- Hash
- 이진탐색
- Dijkstra
- Two Points
- 다익스트라
- 그래프
- DP
- Stored Procedure
- 스토어드 프로시저
- Trie
- String
- union find
- two pointer
Archives
- Today
- Total
codingfarm
자바스크립트란? 본문
- 자바스크립트는 웹페이지의 단순한 보조 기능을 처리하기 위한 제한적인 용도를 목적으로 1995년에 태어났다.
- 하지만 오늘날의 JS는 프런트엔드와 백엔드 영역의 프로그래밍 언어로 사용할 수 있는 범용 애플리케이션 개발 언어로 성장했다.
- 현재는 모든 브라우저의 표준 프로그래밍 언어로 자리 잡았다.
- 크로스 플랫폼을 위한 가장 중요한 언어로 주목받고 있다.
- 모바일 하이브리드 앱(PhoneGap, Ionic)
- 서버 사이드(Node.js)
- 데스크톱(Electron)
- 머신러닝(Tensorflow.js)
- 로보틱스(Johnny0Five)
자바스크립트 성장의 역사
- 초창기 자바스크립트는 웹페이지의 보조적인 기느을 수행하기 위한 한정적인 용도로 사용되었다.
- 이시기 대부분의 로직은 주로 웹서버에서 실행되었고, 브라우저는 서버로부터 전달받은 HTML과 CSS를 단순히 렌더링하는 수준이었다.
Ajax (Asynchronous JavaScript and XML)
- 자바스크립트를 이용해 서버와 브라우저가 비동기(asynchronous) 방식으로 데이터를 교환할 수 있는 통신기능이다.
- XMLHttmpRequest라고도 불린다.
- Ajax의 등장으로 서버로부터 필요한 데이터만 전송받아 변경해야하는 부분만 한정적으로 렌더링하는 방식이 가능해졌다.
- 과거의 웹페이지는 완전한 HTML 코드를 서버러보투 전송받아 웹페이지 전체를 렌더링 하는 방식으로 동작했다.
- 이런 방식은 변경할 필요가 없는 부분까지 포함된 HTML 코드를 다시 전송받으므로 성능면에서 분리하다.
- 2005년 Ajax를 기반으로 작동하는 구글 맵스를 통해 데스크톱 어플리케이션과 비교했을때 손색없는 성능과 화면전화를 보여줌으로써 웹 어플리케이션 플로그래밍언어로서 JS의 가능성을 확인하는 계기가 마련되었다.
jQuery
- 2008년 jQuery의 등장으로 다소 번거롭고 논란 있던 DOM(Document Object Model)을 더욱 쉽게 제어할 수 있게 되었다.
- 크로스 브라우징 이슈도 어느정도 해결하게 해주었다.
- JS보다 사용법이 더 직관적이다.
V8 자바스크립트 엔진
- 빠르게 동작하는 자바스크립트 엔진의 필요성과 함께 구글에서 만들었다.
- 이 엔진의 등장으로 JS는 데스크톱 애플리케이션과 유사한 UX를 제공할 수 있는 웹 애플리케이션 프로그래밍 언어로 정착하게 되었다.
- 과거 웹서버에서 수행되던 로직들이 대거 클라이언트로 이동하는 기반을 마련했다.
- 개발에서 프런트엔드 영역이 주목받는 계기로 작용했다.
Node.js
- 구글 V8 JS 엔진으로 빌드된 자바스크립트 런타임 환경(runtime environment)이다.
- 브라우저의 JS engine에서만 동작하던 JS를 브라우저 이외의 환경에서도 동작할 수 있도록 JS엔진을 브라우저에서 독립시킨 JS 실행환경이다.
- 다양한 플랫폼에서 적용할 수 있지만 서버 사이드 애플리케이션 개발에 주로 쓰인다.
- 이에 필요한 모듈, 파일 시스템, HTTP등 built-in(내장) API를 제공한다.
- FE와 BE영역 에서 JS를 사용할 수 잇다는 동형성(isomorphic)은 별도의 언어를 학습하기 위한 시간을 덜 수 있다는 장점이 있다.
- Node.js 덕분에 JS는 브라우저를 벗어나 서버 사이드 애플리케이션 개발에서도 사용할 수 있는 범용 프로그래밍 언어가 되었다.
- 비동기 I/O를 지원하며 single thread event loop를 기반으로 동작함으로써 request처리 성능이 좋다.
- 따라서 Node.js는 데이터를 실시간으로 처리하기 위해 I/O가 빈번하게 발생하는 SPA(Single Page Application)에 적합하다.
- 하지만 CPU 사용률이 높은 애플리케이션에는 권장하지 않는다.
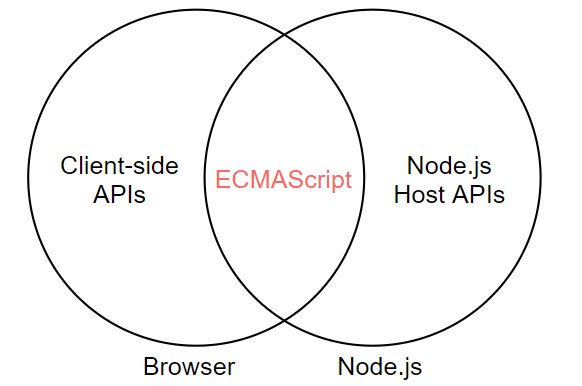
주의 사항
- Node.js와 브라우저는 용도가 다르다.
- 브라우저와 Node.js모두 JS의 core인 ECMAScript를 실행할 수 있지만 이외에 추가로 제공하는 기능은 호환되지 않는다.
- 가령 브라우저의 DOM과 Node.js의 파일시스템은 독립적으로 제공되는 기능이다.
- 브라우저가 파일시스템을 제공하면 사용자 컴퓨터의 로컬 파일을 삭제하거나 수정하고 생성할 수 있게된다.
| 브라우저 | Node.js |
| $\bullet$ HTML, CSS, 자바스크립트를 실행해 웹페이지를 브라우저에 렌더링한다. $\bullet$ DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimation Frame, SVG, Web Storage, Web Component, Web Worker 같은 Client-Side Web API를 지원 |
$\bullet$ 브라우저 외부에서 자바스큽리트 실행 환경을 제공한다. $\bullet$ Node.js Host API 를 지원 |

SPA 프레임워크
- 모던 웹의 성능향상과 함께 개발 규모와 복잡도 상승을 야기했다.
- 이런 현상을 해소하기위한 CBD(Component based development) 방법론을 기반으로 하는 SPA(Single Page Application)이 대중화 되었다.
- 그 결과 Angular, React, Vue.js, Svelte 등 다양한 SPA 프레임워크/라이브러리 또한 많은 사용자층을 확보했다.
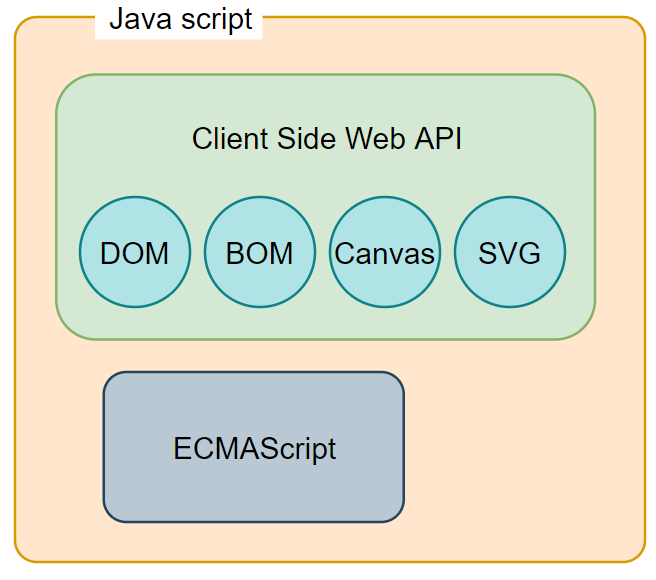
자바스크립트와 ECMAScript
ECMAScript
- ECMAScript는 자바스크립트의 표준 사양인 ECMA-262를 말한다.
- 프로그래밍 언어의 값, 타입, 객체와 프로퍼티, 함수, 표준 빌트인 객체(standard built-in object)등 핵심 문법을 규정한다.
- 각 브라우저 제조사는 ECMAScript 사양을 준수해서 브라우저에 내장되는 자바스크립트 엔진을 구현한다.
JavaScript
- 일반적으로 프로그래밍 언어로써 기본 core를 이루는 ECMAScript와 브라우저가 별도로 지원하는 클라이언트 사이드 Web API를 아우르는 개념이다.
- Web API는 DOM, BOM, Canvas, XMLHttpRequest, Fetch, requestAnimatioFrame, SVG, Web Storage, Web Component, Web Worker 등이 있다.
- 클라이언트 사이드 Web API는 ECMAScript와는 별도로 World Wide Web Consortium; W3C에서 별도의 사양으로 관리하고 있다.
- 클라이언트 사이드 Web API의 자세한 내용은 MDM web docs의 Web API 페이지를 참고하기바란다.

JavaScript의 특징
- HTML, CSS와 함께 웹을 구성하는 요소 중 하나로 웹 브라우저에서 동작하는 유일한 프로그래밍 언어다.
- 별도의 컴파일 작업이 필요 없는 interpreter language이다.
- 대부분의 JS Engine(크롬의 V8, 파이어폭스의 SpiderMonkey, 사파리의 JavaScriptCore, 마이크로소프트 엣지의 Chakra 등)은 인터프리터와 컴파일러의 장점을 결합해 비교적 처리속도가 느린 인터프리터의 단점을 해결했다.
- 명령형(imperative), 함수형(functional), 프로토타입 기반(prototype-based) 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어다.
- JS는 강력한 OOP 능력을 지니고 있다.
- 클래스 기반 OO보다 효율적이면서 강력한 Prototype based OOP이다.
'Programming Language > JavaScript' 카테고리의 다른 글
| 객체 리터럴 (0) | 2020.11.15 |
|---|---|
| 비교 연산자(Comparison Operator) (0) | 2020.11.15 |
| 데이터 타입(Data Type) (0) | 2020.11.14 |
| 표현식과 문(expression and statement) (0) | 2020.11.14 |
| 변수(Variable) (0) | 2020.11.14 |
Comments


