| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- MYSQL
- two pointer
- 다익스트라
- Brute Force
- Two Points
- String
- 스토어드 프로시저
- Trie
- Dijkstra
- 그래프
- binary search
- SQL
- union find
- 이진탐색
- Hash
- Stored Procedure
- DP
Archives
- Today
- Total
codingfarm
float 본문
웹페이지를 만들때 가장 많이 사용하는 스타일속성이다.
부유하는 대상을 만들 때 사용하며
처음 float속성을 개발했을때는 아래처럼 img태그를 일반 태그와 함께 쓰기위해 고안됐다.
아래의 예로 확인해보자
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!doctype html>
<html>
<head>
<title>Float Style Property</title>
</head>
<body>
<img src="dog.jpg" />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
|
cs |

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!doctype html>
<html>
<head>
<title>Float Style Property</title>
<style>
img{
float: left;
}
</style>
</head>
<body>
<img src="dog.jpg" />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
|
cs |

lorem ipsum이 있는 p태그를 더 늘려본 결과 그림이 글 위에 부유하고 있는것을 확인 할 수 있다.
또한 float속성은 수평정렬에도 사용된다.
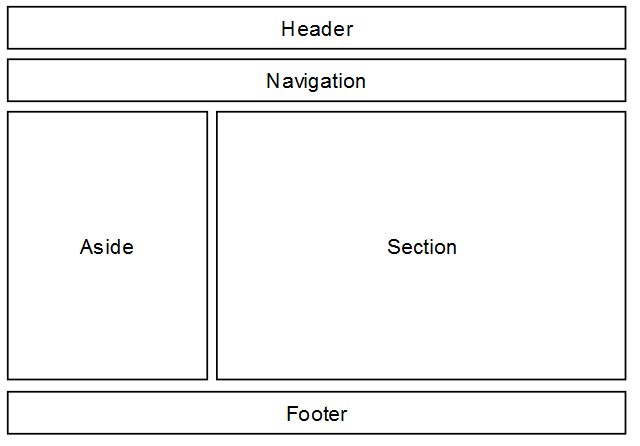
이 특성은 레이아웃을 구성하는데에도 잘 쓰인다.
가령 아래와 같은 형태의 레이아웃을 구성하려 한다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Property Basic</title>
<style>
/* body 태그를 중앙 정렬합니다. */
body {
width: 960px;
margin: 0 auto;
}
#aside {
width: 200px;
float: left;
}
#section {
width: 760px;
float: left;
}
#wrap { overflow: hidden; }
</style>
</head>
<body>
<div id="header"><h1>Header</h1></div>
<div id="navigation"><h1>Navigation</h1></div>
<div id="wrap">
<div id="aside">
<h1>Aside</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div id="section">
<h1>Section</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
<div id="footer"><h1>Footer</h1></div>
</body>
</html>
|
cs |

float를 적용한 aside와 section 태그의 상위태그에 overflow : hidden을 적용함으로써 바로 다음의 footer 태그가 wrap 레이아웃의 바로 아래에 위치하게끔 하였다.
float를 적용한 태그의 상위 태그는 overflow 특성을 hidden으로 적용하여 레이아웃을 엄격하게 나뉘도록 해준다.
'web > CSS3' 카테고리의 다른 글
| 웹페이지 레이아웃 실습 (0) | 2020.10.04 |
|---|---|
| 위치 속성 (0) | 2020.10.03 |
| block내 tag 수직정렬 (0) | 2020.10.03 |
| box (0) | 2020.10.03 |
| display (0) | 2020.10.02 |
Comments




