| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- union find
- 스토어드 프로시저
- 다익스트라
- MYSQL
- 그래프
- 이진탐색
- SQL
- Two Points
- Stored Procedure
- two pointer
- DP
- binary search
- Dijkstra
- Brute Force
- String
- Trie
- Hash
Archives
- Today
- Total
codingfarm
box 본문
웹 페이지의 레이아웃 구성에 가장 중요한 스타일 속성이다.

이 절에서는 border속성을 제외한 width, height, margin, padding속성에 대해 알아보겠다.
width 속성과 height 속성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!doctype html>
<html>
<head>
<title>CSS Property Basic</title>
<style>
div{
width: 100px; height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
|
cs |

위코드를 실행하면 div태그의 너비와 높이가 100픽셀로 지정되었음을 확인 가능하다.
그렇다면 div태그 내의 문자들이 박스영역을 벗어날정도로 많이 쓰이면 어떻게 될까?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!doctype html>
<html>
<head>
<title>CSS Property Basic</title>
<style>
div{
width: 100px; height: 100px;
background-color: red;
color : green
}
</style>
</head>
<body>
<div>aaa <br> bbb <br> ccc <br> ddd <br> eee <br> fff <br> ggg</div>
<p>lorem ipsum</p>
</body>
</html>
|
cs |
박스내에서 aaa,bbb,ccc등의 문자를 계속해서 줄내림 해가며 써내려가고
바로 아래절에 lorem ipsum 문장을 작성했다.
박스내 문자들은 박스 밖으로 나올정도로 충분히 많은상태이며
이런상태에서 웹페이지는 어떻게 표시될까?

박스내 문자들이 밖으로 나와서 계속 출력되고 있으며 lorem ipsum은 원래 자신의 자리를 차지하면서
2개의 문자들이 서로 겹친 형태를 이루고 있다.
margin 속성과 padding 속성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!doctype html>
<html>
<head>
<title>CSS Property Basic</title>
<style>
div{
width: 100px; height: 100px;
background-color: red;
color : green;
border: 20px solid black;
margin: 10px; padding: 30px;
}
</style>
</head>
<body>
<div>aaa <br> bbb <br> ccc <br> ddd <br> eee <br> fff <br> ggg</div>
<p>lorem ipsum</p>
</body>
</html>
|
cs |

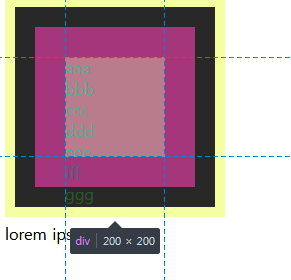
위 이미지에서 padding, border, margin 영역이 어디인지 쉽게 구분 될것이다.
margin과 padding에 2개의 값을 동시에 넣을 수 있으며 각각 위아래, 왼쪽오른쪽 값을 가리킨다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!doctype html>
<html>
<head>
<title>CSS Property Basic</title>
<style>
div{
width: 100px; height: 100px;
background-color: red;
color : green;
border: 20px solid black;
margin: 0 30px; padding: 0 30px;
}
</style>
</head>
<body>
<div>aaa <br> bbb <br> ccc <br> ddd <br> eee <br> fff <br> ggg</div>
<p>lorem ipsum</p>
</body>
</html>
|
cs |

한눈에 봐도 margin과 padding의 크기가 0px이 되었음을 확인 가능하다.
또한 4개의 값을 각각 적용하게 될 경우 위에서부터 시계방향순서(위 오른 아래 왼)로 값을 설정하게된다.
Comments




