| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- MYSQL
- two pointer
- 그래프
- Two Points
- Dijkstra
- 다익스트라
- Brute Force
- Trie
- union find
- Stored Procedure
- 이진탐색
- 스토어드 프로시저
- binary search
- DP
- Hash
- SQL
- String
Archives
- Today
- Total
codingfarm
addClass, removeClass - 체크박스 만들기 본문
html에서 체크박스를 만드는 방법은 간단하다.
|
1
2
3
4
5
6
|
<!doctype html>
<html>
<body>
<input type="checkbox"> 입력
</body>
</html>
|
cs |

input 타입에 "checkbox"를 넣으면 체크박스가 만들어진다.
그러면 이 기능을 jquery를 이용하여 javascript로 만들어 보자
구현


위 이미지를 체크박스로 사용하겠다.
이미지를 클릭할때마다 2개의 이미지가 각각 전환되게끔한다.
미체크상태 $\rightarrow$ 체크상태로 만드는방법
$체크박스.addClass("check");
addClass()메서드를 이용하여 노드에 크래스를 동적으로 추가할 수 있다.
체크상태 $\rightarrow$ 미체크상태로 만드는방법
$체크박스.removeClass("check");
removeClass() 메서드를 이용하면 노드에 적용된 클래스를 동적으로 제거할 수 있습니다. addClass()와 removeClass()는 추후 자세히 배울것이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<!doctype html PUBLIC "-//W3C//DTD Xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<style>
body {
font-size: 9pt;
}
.d-checkbox {
position: relative;
left: 100px;
top: 100px;
}
.d-checkbox .checkbox {
width: 20px;
height: 15px;
float: left;
background: url("resources/checkbox_uncheck.png") no-repeat;
}
/*이 스타일은 항상 존재하고 클릭할때마다 addClass와 removeClass 함수에 의해 check 클래스가 붙였다 떼젔다 하게 됩니다.*/
.d-checkbox .checkbox.check {
background: url("resources/checkbox_check.png") no-repeat;
}
</style>
<script type="text/javascript" src="../../../libs/jquery-1.11.0.min.js"></script>
<script>
$(document).ready(function(){
var bCheck=false;
var $chk=$(".d-checkbox .checkbox");
$(".d-checkbox").click(function(){
bCheck = !bCheck;
if(bCheck == true){
$chk.addClass("check");
}
else{
$chk.removeClass("check");
}
})
})
</script>
</head>
<body>
<div class="d-checkbox">
<div class="checkbox"></div>
<div class="label">
여기를 클릭해보세요
</div>
</div>
</body>
</html>
|
cs |
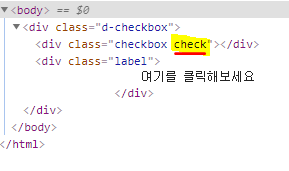
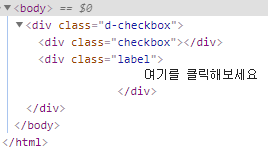
웹브라우저로 실행해보면 check상태와 uncheck 상태일때 html코드가 실시간으로 변하는것을 확인 할 수 있다,


'web > JQuery' 카테고리의 다른 글
| .eq() - 이미지 배열하기 (0) | 2020.10.11 |
|---|---|
| switch, keydown- 물고기 움직이기 (0) | 2020.10.11 |
| <input> 태그의 값 읽기 - 물고기 움직이기 (0) | 2020.10.09 |
| 사용법 (0) | 2020.10.09 |
| 소개 (0) | 2020.10.09 |
Comments

