| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- Hash
- binary search
- DP
- 스토어드 프로시저
- two pointer
- 다익스트라
- String
- 그래프
- Brute Force
- Two Points
- 이진탐색
- MYSQL
- SQL
- Trie
- Stored Procedure
- Dijkstra
- union find
Archives
- Today
- Total
codingfarm
nth-child()과 nth-of-type() 본문
nth-child()
n번째 자손중 타입이 일치하는 것만 선택한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(3) {
background: red;
}
</style>
</head>
<body>
<header>
<h1>The first paragraph.</h1>
<h1>The second paragraph.</h1>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p>The fifth paragraph.</p>
</header>
<br>
<footer>
<h1>The first paragraph.</h1>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p>The fifth paragraph.</p>
</footer>
</body>
</html>
|
cs |

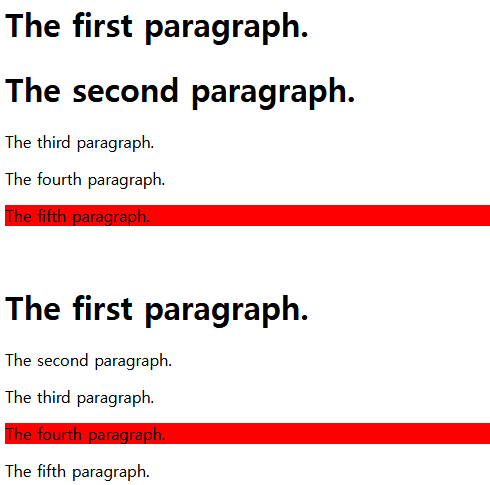
header와 footer내에 h1과 p 태그들이 존재하며 무조건 3번째 태그만을 선택해 배경을 붉은색으로 바꾸고 있다.
만약 3번째 태그가 p가 아니라면 어떤 변화도 없을것이다.
nth-of-type()
해당 타입의 태그중 n번째의 것을 선택한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-of-type(3) {
background: red;
}
</style>
</head>
<body>
<header>
<h1>The first paragraph.</h1>
<h1>The second paragraph.</h1>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p>The fifth paragraph.</p>
</header>
<br>
<footer>
<h1>The first paragraph.</h1>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p>The fifth paragraph.</p>
</footer>
</body>
</html>
|
cs |

header와 footer 태그내에서 3번째 <p>태그만을 골라서 선택한것을 확인 할 수 있다.
'web > CSS3' 카테고리의 다른 글
| color (0) | 2020.10.02 |
|---|---|
| font-size (0) | 2020.10.02 |
| pseudo class selector (0) | 2020.10.02 |
| HTML과 CSS가 만나는법 (0) | 2020.10.02 |
| 개요 (0) | 2020.10.01 |
Comments


