| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 다익스트라
- binary search
- String
- DP
- MYSQL
- 그래프
- union find
- 이진탐색
- two pointer
- Trie
- Stored Procedure
- Two Points
- 스토어드 프로시저
- Brute Force
- Dijkstra
- Hash
- SQL
Archives
- Today
- Total
codingfarm
label 본문
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<html>
<body>
<form action="">
<p>
<label for = "id_txt">text</label> : <!--label을 통해 text의 역할이 무언가의 이름표임을 정확히 기술 할 수 있다.-->
<input id="id_txt" type="text" name = "id" value="default value">
</p>
<p>
<label for = "password">password</label> :
<input id="password" type="password" name = "pwd" value="default value">
</p>
<p>
<lable for="comment">textarea </lable> :
<textarea id="comment" cols="50" rows="2">default value</textarea>
</p>
</form>
</body>
</html>
|
cs |
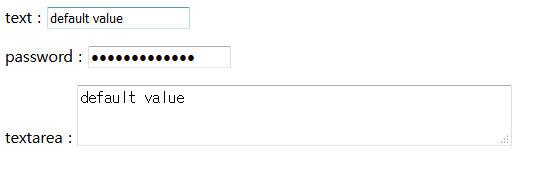
위 HTML파일을 브라우저로 열면 아래와 같다

겉보기에는 label 태그의 역할을 잘 모르겠다.
하지만 label에서 for로 설정한 text나 password문자열을 클릭하면 이와 연결된 input창의 커서가 활성화 되는것을 확인 할 수 있다.
for를 통해 일일이 활성화 하는것이 귀찮다면 아래처럼 label태그로 통째로 감싸는 방법도 존재한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<html>
<body>
<form action="">
<p>
<label>
text : <!--label을 통해 text의 역할이 무언가의 이름표임을 정확히 기술 할 수 있다.-->
<input type="text" name = "id" value="default value">
</label>
</p>
<p>
<label>
password :
<input type="password" name = "pwd" value="default value">
</label>
</p>
<p>
<label>
textarea :
<textarea cols="50" rows="2">default value</textarea>
</label>
</p>
<p>
<label>
<input type="checkbox" name="color" value = "red"> 붉은색
</label>
</p>
</form>
</body>
</html>
|
cs |

text, password, textarea등의 문자열을 클릭하면 그 옆의 입력창 커서가 활성화되며
또한 붉은색 문자열을 클릭하면 옆의 체크박스가 활성화 됨을 확인 가능하다.
'web > HTML5' 카테고리의 다른 글
| file upload (0) | 2020.09.30 |
|---|---|
| form : method (0) | 2020.09.29 |
| hidden (0) | 2020.09.27 |
| button (0) | 2020.09.27 |
| radio, checkbox (0) | 2020.09.27 |
Comments




